이번 글에서는 GameMaker를 사용하여 게임 개발을 시작하기에 앞서 GameMaker Studio 2를 기준으로 기본 인터페이스에 대해 알아보겠습니다. 🚀🕹️
GameMaker에서는 프로그래밍 언어로 게임 개발하는 시간이 주를 이루지만 그 밖에도 내가 작업한 스크립트가 잘 짜인 스크립트인지 확인하기 위한 디버깅 콘솔과 각 오브젝트를 게임의 화면에 배치하기 위한 워크스페이스 등등의 핵심적인 인터페이스에 대해 알아둘 필요가 있습니다.

1. 게임메이커의 기본적인 인터페이스 이해
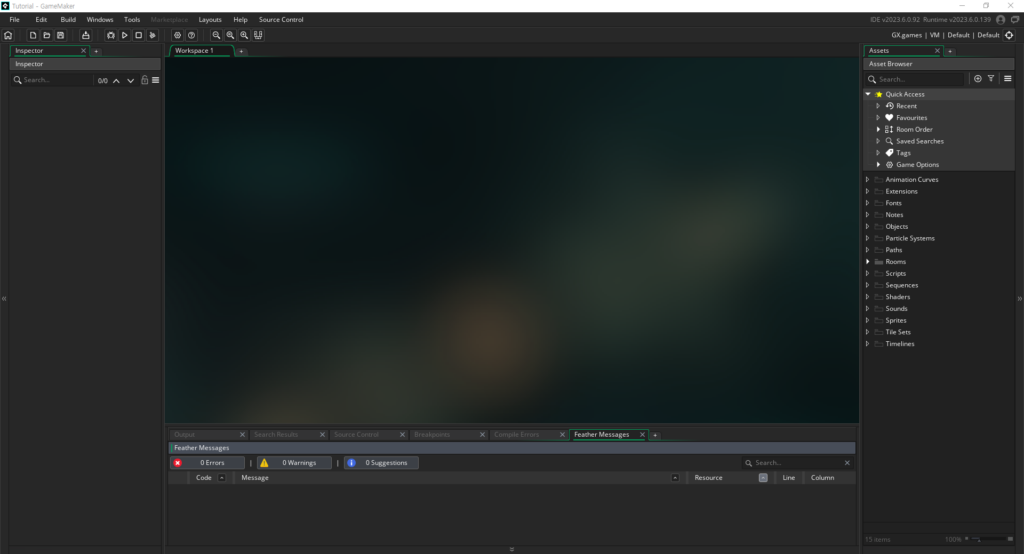
게임메이커 스튜디오 2의 기본 인터페이스는 몇 가지 주요 구성 요소로 구성되어 있습니다. 게임메이커 스튜디오가 업데이트 될때마다 약간의 변동사항이 있을 수 있지만 게임메이커의 넘버링이 3으로 대규모 업데이트를 하지 않는 이상 큰 변화는 없을것을 예상합니다. 이 글의 작성 시점에서 게임메이커 스튜디오 2의 버전은 v2023.6.0.92 입니다. 인터페이스의 종류중 각각의 브라우저들은 마우스로 드래그 하여 원하는 위치에 배열 할 수 있으며 화면의 각 사이드에 도킹할 수도 있습니다.
메뉴바
메뉴바에는 다양한 옵션들이 있습니다. 프로젝트 파일을 불러오고 저장하며 워크스페이스에 활성화 되어있지 않은 도구들을 불러올 수 있습니다. 또 여러분이 게임메이커 스튜디오 2를 Creator 이상의 구독 등급을 소유하고 계신다면 이 메뉴에서 윈도우나 플랫폼으로 빌드를 할 수 있는 메뉴가 포함 되어있습니다. 그 밖에도 아래의 핵심적인 브라우저들도 있으니 함께 확인 해보도록 하겠습니다.
워크스페이스 Workspace
게임메이커 스튜디오 2에서워크스페이스는 일반적으로 가상 공간으로 생각할 수 있습니다. 이는 개발자가 접근할 수 있는 모든 소스 코드의 가상 저장소가 될 수 있습니다. 가령 워크스페이스 에서는 가상 프로젝트, 스크립트 관리 및 에디터, 룸 및 리소스 관리 및 에디터, 배포 및 개발 준비 등을 다루는 공간으로 정의 할 수 있습니다.
인스펙터 브라우저 Inspector Browser
인스펙터는 현재까지 게임메이커 스튜디오에서 많은 업데이트와 기능을 추가하였습니다. 초창기 인스펙터는 큰 역활을 하지 못하여 게임 개발자들 사이에서 크게 언급된 바가 없었지만 최근에는 인스펙터의 스테이지 레이어의 요소들을 스크립트로 활용이 가능해질 만큼 많은 발전이 있었습니다. 또 각 오브젝트의 자세한 내용을 확인할 수 있으며 스테이지에 추가된 오브젝트나 타일 및 이펙트들의 레이어를 추가하고 수정할 수 있습니다.
에셋 브라우저 Asset Browser
에셋 브라우저에서는 게임룸(스테이지), 스프라이트 , 오브젝트, Path 및 기타 여러 가지를 포함하여 게임을 실행하는 데 필요한 모든 요소들을 추가할 수 있습니다. 게임메이커의 기본 게임은 실행할 방과 일반적으로 최소한 하나의 오브젝트와 스프라이트가 필요하며 게임 개발도중에는 훨씬 더 많은 요소들이 필요하기 때문에 각 요소들의 그룹화를 이루고 각 그룹의 색상도 정의 할 수 있기 때문에 매우 직관적으로 관리 할 수 있습니다.
디버그 콘솔 Debug Console
현재 여러분들이 개발 중인 프로젝트의 스크립트나 로직 등등의 문제점을 추적하고, 찾아내어 컴파일링 시 노출되는 각종의 오류들을 해결하는 데 큰 도움이 되는 콘솔입니다. 그뿐만 아니라 실시간 그래프를 지원하여 시간 경과에 따른 현재 및 평균 FPS뿐만 아니라 현재 및 평균 메모리 사용을 확인하여 게임 개발의 최적화에 중점을 두고 모니터링하여 계속해서 편집을 할 수 있게 도와주는 역활을 하고 있습니다.

2. 게임 개발을 위한 게임메이커의 중요한 도구들
게임메이커 스튜디오 2에는 몇가지 중요한 도구들이 있습니다. 마친가지로 위에서 언급한 바 대로 이 글의 작성 시점을 기준으로 설명하겠습니다.
스프라이트 편집기 Sprite Editor
스프라이트 편집기는 게임의 시각적 요소를 디자인하는 데 사용됩니다. 이 편집기는 여러분들도 잘 알고 있는 Aseprite나 Piskel 등등과 비슷한 도구로 스프라이트 도트 작업을 하는데 제한적이지만 잘만 활용하면 여러분들이 게임을 개발하는 데에 쓰일 캐릭터, 배경, 아이템 등을 손쉽게 만들 수 있습니다.
오브젝트 편집기 Object Editor
오브젝트 편집기는 스프라이트 요소에 생명을 불어넣어줄 수 있는 도구로 생각하시면 되겠습니다. 큰 틀에서 해당 오브젝트의 스크립트를 작성하여 오브젝트를 움직이고 제어를 할 수 있으며 적과의 충돌 및 아이템을 습득하는 등의 모든 행동을 정의할 수 있습니다.
룸 편집기 Room Editor
룸 편집기는 게임의 스테이지를 디자인하는 데 사용됩니다. 해당 스테이지의 배경과 오브젝트들을 배치하고 이벤트들을 설정할 수 있습니다.
이 밖에도 특수효과를 제작할 수 있는 Particle System이나 게임 내의 컷씬을 제작하는데 큰 도움이 되는 Animation Curve 등등 다양한 에디터들이 존재하고 있습니다.
마치며…
지금까지 게임메이커로 게임 개발 시작하기 Part 3: 기본 인터페이스 익히기 글을 읽어주셔서 감사합니다.
다음 시간에는 게임메이커로 게임 개발 시작하기 Part 4: 초보자를 위한 프로그래밍 언어 가이드를 주제로 다시 돌아오겠습니다!

인디 게임 개발을 위한 첫걸음!
게임메이커로 게임 개발 시작하기
모든 글 보기
게임 만드는 방법에 대해 알고싶으신가요? 게임메이커 스튜디오의 게임 만드는 과정으로 여러분들의 게임 개발을 위한 열정을 시작하세요!